js如何判断安卓系统,基于JavaScript识别安卓系统的技术解析
时间:2025-02-03 来源:网络 人气:
你有没有想过,当你打开一个网页,它怎么就知道你是在用安卓手机还是苹果手机呢?是不是觉得神奇?别急,今天我就来给你揭秘这个秘密,让你也成为一个“技术小达人”!
一、探秘navigator.userAgent

想知道一个网站是如何判断你的设备是安卓还是苹果?那就得从navigator.userAgent这个属性说起。这个属性就像一个“万能钥匙”,能打开浏览器和设备类型的大门。
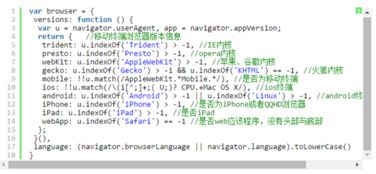
简单来说,navigator.userAgent是一个字符串,里面包含了关于浏览器、操作系统、设备类型等信息。通过分析这个字符串,我们就能知道用户使用的设备是啥了。
二、正则表达式大显神威

要判断设备类型,我们得学会使用正则表达式。正则表达式就像一把“火眼金睛”,能从navigator.userAgent这个“大海”中,迅速找到我们想要的“珍珠”。
下面,我就给你展示一个简单的例子:
```javascript
function getMobileOperatingSystem() {
var userAgent = navigator.userAgent;
if (/android/i.test(userAgent)) {
return \Android\;
if (/iPadiPhoneiPod/.test(userAgent) && !window.MSStream) {
return \iOS\;
return \unknown\;
console.log(getMobileOperatingSystem());
这段代码的意思是:先获取navigator.userAgent的值,然后使用正则表达式匹配是否包含\android\或者\iPadiPhoneiPod\等字符串。如果匹配到了,就返回对应的设备类型;如果没有匹配到,就返回\unknown\。
三、特定标识符也能帮忙

除了直接使用navigator.userAgent,我们还可以通过一些特定的标识符来判断设备类型。比如,苹果设备通常具有独特的触摸事件和屏幕尺寸,通过这些特性也可以辅助判断。
1. 触摸事件:苹果设备支持特定的触摸事件,比如touchstart、touchmove、touchend等。我们可以通过检测这些事件来判断设备是否为苹果。
2. 屏幕尺寸:苹果设备的屏幕尺寸通常比较独特,比如iPhone的屏幕尺寸为3.5英寸、4英寸、4.7英寸、5.5英寸等。我们可以通过获取设备的屏幕尺寸来判断设备是否为苹果。
四、
通过以上方法,我们就可以轻松判断一个设备是安卓还是苹果了。当然,这些方法并不是万能的,有时候也会出现误判的情况。但总的来说,它们已经足够我们应对大部分场景了。
五、拓展
除了判断设备类型,navigator.userAgent还可以用来判断浏览器类型、操作系统版本等信息。比如,我们可以通过以下代码来判断用户使用的浏览器:
```javascript
function getBrowser() {
var userAgent = navigator.userAgent;
if (/chrome/i.test(userAgent)) {
return \Chrome\;
if (/firefox/i.test(userAgent)) {
return \Firefox\;
if (/safari/i.test(userAgent)) {
return \Safari\;
if (/msie|trident/i.test(userAgent)) {
return \Internet Explorer\;
return \unknown\;
console.log(getBrowser());
怎么样,是不是觉得这些方法很有趣呢?赶紧动手试试吧!相信通过不断的学习和实践,你一定会成为一个技术高手!
相关推荐
教程资讯
系统教程排行