安卓系统ui设计尺寸,适配挑战与优化策略
时间:2025-02-19 来源:网络 人气:
亲爱的设计师们,你是否在为安卓系统UI设计尺寸而烦恼?别担心,今天我要带你一起探索这个神秘的领域,让你在设计过程中游刃有余!
设计尺寸,你了解多少?
安卓系统UI设计尺寸,听起来是不是有点复杂?别急,我们先来了解一下。其实,它主要涉及以下几个方面:
1. 屏幕尺寸:安卓设备的屏幕尺寸种类繁多,从3.5英寸到7英寸不等。设计师需要考虑到不同尺寸屏幕的适配问题,确保界面在不同设备上都能完美呈现。

2. 分辨率与像素密度:分辨率和像素密度是影响UI设计的关键因素。常见的像素密度包括mdpi、hdpi、xhdpi、xxhdpi等。设计时,需要根据不同的像素密度制作不同尺寸的图片资源,以确保在不同设备上均有良好的显示效果。

3. 状态栏、导航栏和工具栏:状态栏、导航栏和工具栏是UI设计中不可或缺的元素。以下是一些常见尺寸规范:
- 状态栏高度:一般为20dp(mdpi)或24dp(hdpi)
- 导航栏高度:一般为48dp(mdpi)或56dp(hdpi)
- 工具栏高度:一般为48dp(mdpi)或56dp(hdpi)
4. 图标和字体大小:图标和字体大小是影响用户体验的重要因素。以下是一些常见规范:
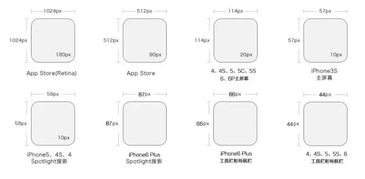
- 图标尺寸:根据设备像素密度选择合适的尺寸,例如144x144(xxhdpi)、96x96(xhdpi)、72x72(hdpi)、48x48(mdpi)、36x36(ldpi)
- 字体大小:根据设备像素密度选择合适的字号,例如12sp(mdpi)、16sp(xhdpi)、20sp(xxhdpi)
手机屏幕尺寸规范
手机屏幕尺寸规范是设计师们必须掌握的知识。以下是一些常见手机屏幕尺寸规范:
1. 大屏幕手机:建议使用220dp x 220dp的按钮尺寸。这个尺寸在大部分大屏幕手机上看起来合适。

2. 中等屏幕手机:建议使用180dp x 180dp的按钮尺寸。这个尺寸在大部分中等屏幕手机上看起来合适。
3. 小屏幕手机:建议使用140dp x 140dp的按钮尺寸。这个尺寸在大部分小屏幕手机上看起来合适。
平板电脑尺寸规范
平板电脑的尺寸规范与手机略有不同。以下是一些常见平板电脑尺寸规范:
1. 大屏幕平板电脑:建议使用400dp x 400dp的按钮尺寸。这个尺寸在大部分大屏幕平板电脑上看起来合适。
2. 中等屏幕平板电脑:建议使用300dp x 300dp的按钮尺寸。这个尺寸在大部分中等屏幕平板电脑上看起来合适。
3. 小屏幕平板电脑:建议使用220dp x 220dp的按钮尺寸。这个尺寸在大部分小屏幕平板电脑上看起来合适。
图片尺寸规范
图片在不同的设备上可能需要不同的分辨率和尺寸。为了适应各种屏幕,建议使用可缩放的矢量图形,例如SVG(可缩放矢量图形)。如果使用位图图像,建议使用以下尺寸:
- 72x72(ldpi)
- 96x96(mdpi)
- 128x128(hdpi)
- 144x144(xhdpi)
- 192x192(xxhdpi)
实际应用挑战
在实际应用中,安卓UI设计尺寸可能会遇到以下挑战:
1. 设备碎片化:不同厂商、不同型号的设备可能存在不同的屏幕尺寸、分辨率和像素密度,这使得适配工作变得复杂。
2. 系统版本差异:不同版本的安卓系统对UI设计的要求可能存在差异。例如,某些旧版本系统可能不支持某些新的UI元素。
3. 用户习惯差异:不同地区、不同年龄段的用户对UI设计的要求可能存在差异。例如,某些用户可能更喜欢简洁的界面,而另一些用户可能更喜欢功能丰富的界面。
4. 性能限制:在资源有限的设备上,过度的UI设计可能会影响设备的性能。
安卓系统UI设计尺寸是一个复杂而重要的领域。掌握这些知识,可以帮助你设计出更加美观、易用的界面。当然,在实际应用中,还需要不断学习和实践,才能成为一名优秀的UI设计师。加油吧,设计师们!
相关推荐
教程资讯
教程资讯排行