js开发原生安卓系统,探索原生安卓应用开发的创新之路
时间:2025-03-06 来源:网络 人气:
哇,你有没有想过,那些在手机上流畅运行的安卓应用,竟然有一部分是用JavaScript(JS)编写的?没错,就是那种在网页上让你爱不释手的脚本语言!今天,就让我带你一探究竟,看看JS是如何在安卓系统上大显身手的。
JS的逆袭:从网页到移动端

曾经,JavaScript只是浏览器里的小角色,负责让网页动起来。但随着技术的发展,JS的舞台逐渐扩大,开始涉足移动端。特别是安卓系统,这个全球最流行的操作系统,给了JS一个展示自我的机会。
React Native:JS的安卓舞台

React Native,这个由Facebook开发的神奇框架,让JS在安卓系统上大放异彩。它允许开发者使用React语法编写安卓应用,并直接在原生平台上运行。这意味着,你可以在JS的世界里,打造出与原生应用一样流畅、美观的安卓应用。
React Native的魔法:JS与原生代码的桥梁

React Native的魔力在于,它构建了一个桥梁,让JS与原生代码无缝对接。在这个桥梁上,JS负责处理逻辑和界面,而原生代码则负责性能和底层操作。这样一来,开发者就可以用熟悉的JS语法,轻松地开发出高性能的安卓应用。
React Native的实战:打造你的第一个JS安卓应用
想要用React Native开发安卓应用?没问题!下面,我就带你一步步完成这个过程。
1. 安装React Native:首先,你需要在电脑上安装React Native。你可以参考React Native官方文档的指导来完成安装。
2. 创建新的React Native项目:使用React Native的命令行工具,你可以创建一个新的React Native项目。在命令行中,输入以下命令:
```
npx react-native init MyFirstApp
```
这将创建一个名为MyFirstApp的新项目。
3. 运行你的应用:在项目目录下,打开终端,输入以下命令:
```
npx react-native run-android
```
这将启动Android模拟器,并运行你的应用。
4. 编写你的应用:现在,你可以开始编写你的应用了。React Native提供了丰富的组件和API,让你可以轻松地构建用户界面。
5. 调试和优化:在开发过程中,确保使用React Native提供的调试工具,对应用进行调试和优化。
JS与安卓的亲密接触:Cordova的威力
除了React Native,Cordova也是一个不错的选择。Cordova允许开发者使用HTML、CSS和JavaScript创建跨平台的安卓应用。它基于Web视图容器(WebView)来展示应用程序内容,同时提供访问设备功能的JavaScript API。
Cordova的实战:用JS打造跨平台安卓应用
使用Cordova开发安卓应用,同样简单易行。
1. 安装Node.js和Cordova命令行工具:首先,你需要在电脑上安装Node.js和Cordova命令行工具。
2. 创建一个新的Cordova项目:在命令行中,输入以下命令:
```
cordova create myApp com.example.myApp MyApp
```
这将创建一个名为myApp的新项目。
3. 添加安卓平台到项目中:在项目目录下,输入以下命令:
```
cordova platform add android
```
4. 编写你的应用:使用HTML、CSS和JavaScript编写应用程序的界面和逻辑。
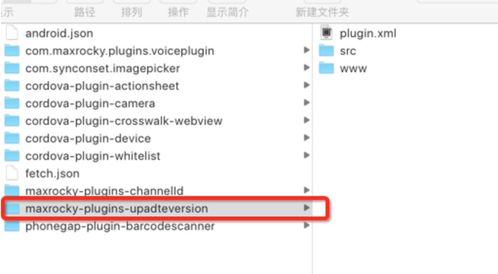
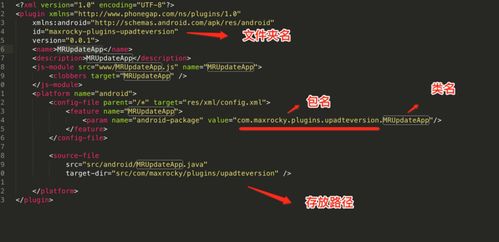
5. 使用Cordova提供的插件:Cordova提供了丰富的插件,可以帮助你访问设备功能,比如相机、地理位置和文件系统等。
6. 构建应用程序:在项目目录下,输入以下命令:
```
cordova build android
```
7. 测试和发布:将生成的APK文件安装到安卓设备上,进行测试。测试无误后,你可以将APK文件发布到应用商店。
:JS在安卓系统上的无限可能
JavaScript在安卓系统上的应用,为开发者带来了无限可能。无论是React Native还是Cordova,都让JS在移动端焕发出新的活力。相信在不久的将来,JS将在安卓系统上发挥更大的作用,为用户带来更加丰富、便捷的移动体验。
相关推荐
教程资讯
系统教程排行