安卓系统创建web页面,利用Web技术构建高效Web页面开发指南
时间:2025-03-14 来源:网络 人气:
你有没有想过,你的安卓手机里那些酷炫的APP,其实都是基于一个叫做“Web页面”的小东西呢?没错,就是那个看似普通,实则强大的网页技术。今天,就让我带你一起探索如何用安卓系统轻松创建一个属于自己的Web页面吧!
一、了解Web页面的魅力

首先,你得知道,Web页面可是互联网的基石哦!它可以让你的信息无处不在,随时随地被别人看到。而且,随着HTML5、CSS3和JavaScript等技术的不断发展,Web页面已经变得非常强大,可以实现各种酷炫的功能。
想象你可以在Web页面上展示你的摄影作品、写一篇博客、甚至开一个在线商店。是不是很心动?那就赶紧跟我学起来吧!
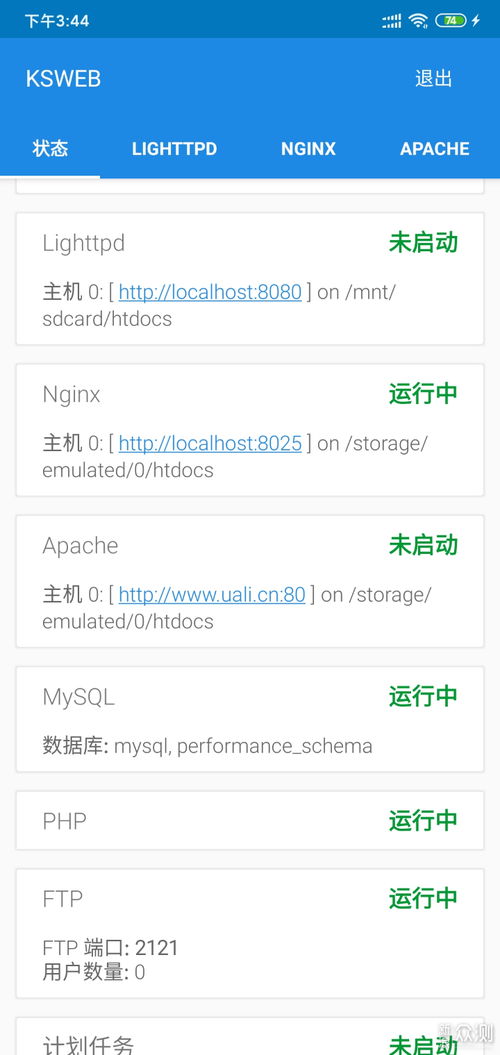
二、准备工作:安装开发工具

创建Web页面,当然少不了开发工具啦!以下是一些必备的工具:
1. 浏览器:Chrome、Firefox等主流浏览器都可以,它们都支持Web开发。
2. 文本编辑器:Sublime Text、Visual Studio Code等编辑器可以帮助你更方便地编写代码。
3. 代码调试工具:Chrome DevTools可以帮助你调试Web页面。
安装好这些工具后,你就可以开始你的Web页面创作之旅了!
三、搭建Web页面框架

创建一个Web页面,首先需要搭建一个基本的框架。以下是一个简单的HTML页面结构:
```html
欢迎来到我的Web页面
这里可以放置你的内容
这个框架包括了文档类型声明(``)、HTML根元素(``)、头部(`
`)和主体(``)。你可以在这个基础上添加更多的元素,比如标题(``)、段落(`
`)、图片(``)等。
四、美化你的Web页面
一个好看的Web页面,离不开CSS样式。以下是一个简单的CSS样式示例:
```css
body {
font-family: Arial, sans-serif;
background-color: f2f2f2;
margin: 0;
padding: 0;
h1 {
color: 333;
text-align: center;
color: 666;
text-align: center;
将这段CSS代码保存为`.css`文件,然后在HTML页面的`
`中引入它:```html
现在,你的Web页面已经变得有模有样了!
五、添加交互功能
为了让你的Web页面更加生动,你可以添加一些交互功能。以下是一个简单的JavaScript示例:
```javascript
function sayHello() {
alert('Hello, World!');
document.getElementById('helloBtn').addEventListener('click', sayHello);
这段代码会在你点击一个按钮时弹出一个“Hello, World!”的提示框。将这段JavaScript代码保存为`.js`文件,然后在HTML页面的``中引入它:
```html
欢迎来到我的Web页面
这里可以放置你的内容
现在,你的Web页面已经具备了基本的交互功能。
怎么样,是不是觉得创建一个Web页面并没有想象中那么难呢?只要你掌握了这些基本技巧,就可以开始你的Web页面创作之旅了。快来试试吧,相信你一定能做出一个独一无二的Web页面!
相关推荐
教程资讯
系统教程排行