安卓9原生系统刘海,揭秘刘海屏的奥秘与设计理念
时间:2025-03-23 来源:网络 人气:
亲爱的手机控们,你们有没有发现,最近手机界刮起了一股“刘海风”?没错,就是那个曾经被我们吐槽的iPhone X的刘海屏设计,现在竟然成了各大手机厂商争相模仿的对象。而这一切,都得益于安卓9.0原生系统的强大支持。今天,就让我带你一起探索安卓9.0原生系统刘海的奥秘吧!
一、安卓9.0原生系统刘海的诞生

还记得当年iPhone X发布时,那个独特的刘海屏设计引发了无数争议。随着时间的推移,这种设计逐渐被市场接受,甚至成为了手机界的新潮流。而安卓9.0原生系统的推出,更是让刘海屏设计如虎添翼。
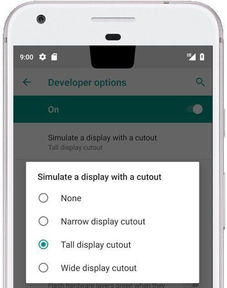
安卓9.0原生系统刘海的诞生,源于Google对手机屏幕显示技术的不断探索。为了更好地适应全面屏设计,Google在安卓9.0系统中加入了Display Cutout支持,也就是我们常说的“刘海屏适配”。这样一来,无论是刘海屏还是其他异形屏,都能在安卓9.0系统中得到良好的支持。
二、安卓9.0原生系统刘海的优势

1. 优化显示效果:安卓9.0原生系统刘海的适配,让手机屏幕的显示效果更加出色。无论是状态栏、应用界面还是游戏画面,都能在刘海屏上得到完美呈现。
2. 提升用户体验:刘海屏设计让手机屏幕的视野更加宽广,同时也为手机厂商提供了更多的设计空间。在安卓9.0原生系统的支持下,用户可以享受到更加沉浸式的视觉体验。
3. 兼容性更强:安卓9.0原生系统刘海的适配,让更多手机品牌和型号能够支持刘海屏设计。这样一来,用户在选择手机时,就有了更多的选择余地。
三、安卓9.0原生系统刘海的适配技巧

1. HTML配置:在HTML页面中,可以通过添加meta-data来实现刘海屏适配。例如,在
2. CSS操作:通过CSS样式,可以对刘海屏进行个性化设计。例如,通过设置padding-top属性,可以为刘海区域留出足够的空间。
3. Java代码检测:在Java代码中,可以通过判断手机型号和系统版本,来决定是否开启刘海屏适配。例如,以下代码可以检测手机是否支持刘海屏:
```java
public class CutoutUtil {
private static Boolean sAllowDisplayToCutout;
public static boolean allowDisplayToCutout() {
if (sAllowDisplayToCutout == null) {
// 检测手机型号和系统版本
// ...
sAllowDisplayToCutout = true; // 或false
}
return sAllowDisplayToCutout;
}
4. 获取刘海屏凹槽高度:在开发全屏页面时,需要获取刘海屏凹槽的高度,以便为刘海区域留出足够的空间。在安卓9.0系统中,可以通过以下代码获取刘海屏凹槽高度:
```java
DisplayCutout displayCutout = window.getDecorView().getDisplayCutout();
if (displayCutout != null) {
Rect rect = displayCutout.getRect();
int notchHeight = rect.height();
// ...
四、安卓9.0原生系统刘海的未来
随着全面屏设计的普及,安卓9.0原生系统刘海的适配技术将会越来越成熟。未来,我们有望看到更多具有创新设计的刘海屏手机问世。同时,安卓9.0原生系统刘海的适配也将成为手机厂商和开发者关注的焦点。
安卓9.0原生系统刘海的诞生,为手机界带来了新的活力。在这个全面屏时代,让我们一起期待更多精彩的表现吧!
相关推荐
教程资讯
系统教程排行