安卓最新系统 刘海,Android P系统刘海屏适配解析
时间:2025-04-10 来源:网络 人气:
亲爱的读者们,你们有没有发现,最近安卓手机界可是热闹非凡呢!各大厂商纷纷发布新机,而其中最引人注目的,莫过于那“刘海”设计。没错,就是那个曾经让苹果独占鳌头的刘海屏!今天,就让我带你一起探索安卓最新系统的刘海奥秘吧!
一、刘海屏的起源与发展
说起刘海屏,不得不提的就是苹果。2017年,苹果发布了iPhone X,首次采用了刘海屏设计。这个设计在当时引起了不小的争议,但同时也引领了手机界的新潮流。随后,安卓厂商纷纷效仿,推出了各种刘海屏手机。

随着技术的发展,单纯的刘海屏已经无法满足用户的需求。于是,各大厂商开始对刘海屏进行改良,推出了水滴屏、珍珠屏、药丸屏等多种形态。而在这其中,刘海屏依然占据着重要地位。

二、安卓最新系统的刘海适配
随着安卓系统的不断更新,各大厂商也纷纷推出了针对刘海屏的适配方案。以下是一些常见的刘海适配方法:
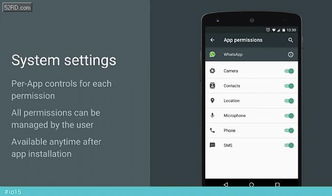
1. 获取刘海信息
为了更好地适配刘海屏,首先需要获取刘海的尺寸和位置。在安卓最新系统中,可以通过以下方式获取:
(1)调用官方API:从Android P(API 28)开始,谷歌官方提供了获取刘海信息的API。开发者可以通过调用这些API,获取刘海的尺寸和位置。

(2)厂商定制API:对于安装了Android P之前版本系统的手机,可以通过反射的方式调用厂商提供的API来获取刘海信息。
2. 渲染刘海区域
在获取到刘海信息后,需要确保游戏或应用能够渲染到刘海区域。这可以通过以下方式实现:
(1)全屏模式:将游戏或应用设置为全屏模式,并允许渲染到刘海区域。
(2)调整布局:在UI布局中,将需要显示在刘海区域的元素放置在相应的位置。
3. 位移UI元素
为了防止刘海区域遮挡UI元素,需要对UI元素进行位移。以下是一些常见的位移方法:
(1)使用Screen.safeArea:Screen.safeArea属性可以获取到刘海区域的尺寸,开发者可以根据这个尺寸调整UI元素的位置。
(2)动态调整:在运行时,根据刘海信息动态调整UI元素的位置和大小。
三、刘海屏的优缺点
1. 优点
(1)美观:刘海屏设计独特,具有一定的美观性。
(2)功能丰富:刘海区域可以放置摄像头、传感器等硬件组件,提供更多功能。
2. 缺点
(1)视觉体验:刘海屏会占用屏幕空间,影响视觉体验。
(2)兼容性问题:部分应用可能无法适配刘海屏,导致显示异常。
四、未来展望
随着技术的不断发展,刘海屏设计有望得到进一步优化。以下是一些可能的趋势:
1. 隐藏式摄像头:未来,随着摄像头技术的进步,有望实现隐藏式摄像头,从而消除刘海。
2. 全面屏:全面屏设计将继续发展,刘海屏将逐渐被淘汰。
3. 智能化:刘海区域将集成更多智能功能,如人脸识别、传感器等。
刘海屏作为安卓手机界的一大亮点,将继续引领潮流。而随着技术的不断发展,刘海屏设计有望得到进一步优化,为用户带来更好的体验。让我们一起期待吧!
相关推荐
教程资讯
教程资讯排行