div模拟下拉菜单select控件模块,select是什么意思
时间:2024-10-08 来源:网络 人气:
使用div模拟下拉菜单select控件模块的实践指南
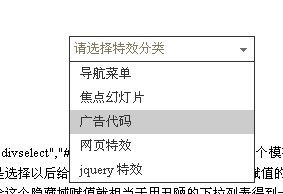
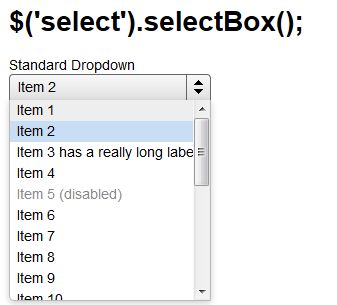
在网页设计中,下拉菜单(select控件)是一种常见的交互元素,用于提供一组选项供用户选择。默认的HTML select控件在样式和功能上可能无法满足所有设计需求。本文将详细介绍如何使用div元素模拟select控件,实现一个功能丰富且美观的下拉菜单。
一、背景介绍

传统的HTML select控件在样式定制上存在一定的局限性,例如无法直接添加图片、自定义样式等。为了解决这个问题,我们可以通过div、ul、li等HTML元素结合CSS和JavaScript来模拟一个功能齐全的下拉菜单。
二、技术选型

为了实现div模拟的下拉菜单,我们需要以下技术:
- HTML:用于构建下拉菜单的结构。
- CSS:用于美化下拉菜单的样式。
- JavaScript:用于处理下拉菜单的交互逻辑。
三、实现步骤

3.1 创建HTML结构
我们需要创建一个div元素作为下拉菜单的容器,并在其中添加一个input元素和一个ul元素。input元素用于显示当前选中的选项,ul元素用于存放下拉菜单的选项。
```html
作者 小编
相关推荐
教程资讯
教程资讯排行