
html5 聊天系统,HTML5聊天系统的构建方法
时间:2024-10-12 来源:网络 人气:
HTML5 聊天系统:构建现代网络沟通的桥梁
HTML5聊天系统的构建方法

HTML5聊天系统的构建主要涉及以下几个步骤:
选择合适的聊天框架
设计聊天界面
实现聊天功能
测试与优化
选择合适的聊天框架

Socket.IO
WebSocket
SignalR
WebRTC
这些框架都支持实时通信,但具体选择哪个框架需要根据项目需求和开发环境来决定。
设计聊天界面

聊天界面是用户与系统交互的主要界面,设计时应注重以下方面:
简洁明了的布局
美观的视觉效果
良好的用户体验
可以使用HTML5、CSS3和JavaScript等技术来实现聊天界面的设计。
实现聊天功能

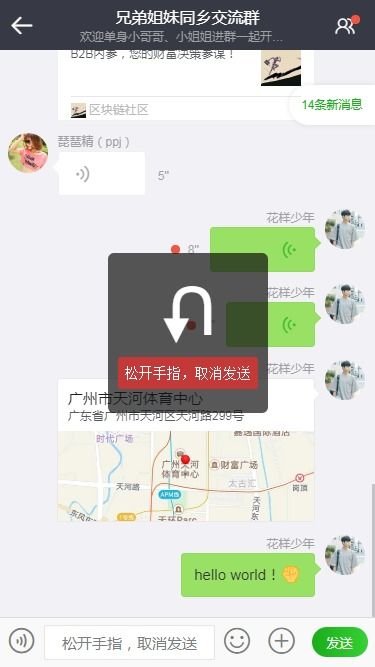
聊天功能主要包括以下几方面:
发送和接收消息
表情和图片发送
群聊和私聊
在线状态显示
以下是一个简单的聊天功能实现示例:
// JavaScript
function sendMessage() {
var message = document.getElementById('message').value;
// 发送消息到服务器
socket.emit('message', message);
socket.on('message', function(data) {
// 接收消息并显示在聊天界面
var chatContent = document.getElementById('chat-content');
chatContent.innerHTML += '' + data + '';
测试与优化

功能测试
性能测试
兼容性测试
在测试过程中,如发现任何问题,应及时进行优化和修复。
HTML5聊天系统的优势

HTML5聊天系统具有以下优势:
跨平台性
实时通信
易于集成
成本低廉
这些优势使得HTML5聊天系统成为现代网络沟通的理想选择。
HTML5聊天系统作为一种新兴的沟通工具,具有广泛的应用前景。通过本文的介绍,相信读者对HTML5聊天系统的构建方法、特点和优势有了更深入的了解。在今后的开发过程中,我们可以充分利用HTML5技术,为用户提供更加便捷、高效的沟通体验。
关键词

HTML5, 聊天系统, 实时通信, WebSocket, 跨平台, 用户体验
相关推荐
教程资讯
教程资讯排行













