ios栅格系统,移动端设计的利器
时间:2024-10-19 来源:网络 人气:
iOS栅格系统:移动端设计的利器

随着移动互联网的快速发展,移动端设计逐渐成为设计师们关注的焦点。在众多设计元素中,iOS栅格系统因其简洁、高效的特点,被广泛应用于移动端界面设计中。本文将详细介绍iOS栅格系统的概念、优势以及在实际应用中的注意事项。
一、什么是iOS栅格系统?

iOS栅格系统是一种基于网格的布局方式,它将界面划分为若干等宽的列和行,使得界面元素在布局上更加规整、有序。这种布局方式最早起源于印刷设计,后来被引入到数字界面设计中,并在iOS系统中得到了广泛应用。
二、iOS栅格系统的优势

1. 规范性:iOS栅格系统能够确保界面元素在布局上的规范性,使得界面看起来更加整洁、美观。
2. 易于维护:栅格系统使得界面元素在布局上具有一致性,便于后期维护和修改。
3. 提高效率:使用栅格系统可以快速搭建界面原型,提高设计效率。
4. 适应性强:栅格系统可以适应不同尺寸的屏幕,保证界面在不同设备上的显示效果。
三、iOS栅格系统的应用

1. 界面布局:在iOS栅格系统中,可以将界面划分为若干等宽的列和行,将界面元素按照网格进行布局。
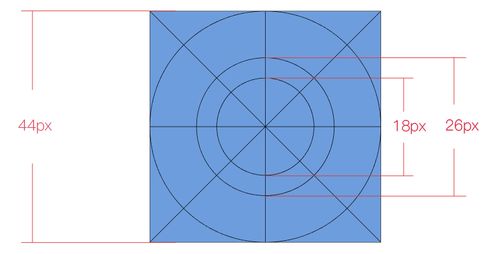
2. 字体和间距:在栅格系统中,字体大小和间距也需要遵循一定的规律,以保证界面元素在布局上的协调性。
3. 响应式设计:iOS栅格系统可以与响应式设计相结合,使得界面在不同尺寸的屏幕上都能保持良好的显示效果。
四、iOS栅格系统的注意事项

1. 避免过度依赖:虽然iOS栅格系统在界面设计中具有诸多优势,但过度依赖栅格系统可能导致界面缺乏创意和个性化。
2. 注意元素间距:在栅格系统中,元素间距的设置要合理,避免出现拥挤或空旷的情况。
3. 考虑屏幕尺寸:在应用iOS栅格系统时,要考虑不同尺寸屏幕的显示效果,确保界面在不同设备上都能保持良好的视觉效果。
iOS栅格系统作为一种高效、规范的布局方式,在移动端界面设计中具有广泛的应用前景。设计师们应充分了解iOS栅格系统的概念、优势和应用方法,结合实际需求,为用户提供更加优质的使用体验。
相关推荐
教程资讯
教程资讯排行