html博客系统,html网页制作在线
时间:2024-10-27 来源:网络 人气:345
一、HTML博客系统的基本结构

一个基本的HTML博客系统通常包括以下几个部分:
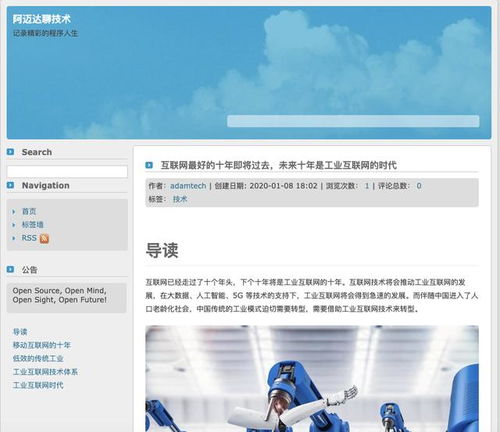
首页:展示博客的最新文章列表,提供搜索和分类功能。
文章页:展示单篇文章的详细内容,包括标题、作者、发布时间、内容等。
分类页:按分类展示文章列表,方便用户查找特定主题的文章。
关于我页:介绍博主的基本信息,如个人简介、联系方式等。
二、HTML博客系统的设计要点

为了使博客系统符合搜索引擎标准,以下设计要点需要特别注意:
1. 网站结构清晰
合理的网站结构有助于搜索引擎更好地抓取和索引页面。建议使用静态页面,避免使用过多的JavaScript和CSS动画,以免影响搜索引擎的抓取。
3. 网站导航
提供清晰的网站导航,方便用户快速找到所需内容。同时,确保导航链接的语义化,提高搜索引擎的抓取效果。
4. 网站内容原创
搜索引擎更喜欢原创内容,因此,确保博客内容具有原创性,有助于提高网站在搜索引擎中的排名。
5. 网站速度优化
网站速度是影响用户体验和搜索引擎排名的重要因素。可以通过压缩图片、合并CSS和JavaScript文件、使用CDN等方式提高网站速度。
三、HTML博客系统的实现步骤

以下是一个简单的HTML博客系统实现步骤:
编写CSS样式:使用CSS美化博客系统,包括字体、颜色、布局等。
编写JavaScript脚本:使用JavaScript实现动态效果,如文章分页、搜索功能等。
测试和优化:测试博客系统功能,确保页面在各个浏览器中正常显示,并对系统进行优化。
使用HTML技术搭建个人博客系统是一个既简单又实用的过程。通过遵循以上设计要点和实现步骤,您将能够创建一个符合搜索引擎标准的个人博客系统。在今后的博客运营过程中,不断优化内容和用户体验,相信您的博客会越来越受欢迎。
五、扩展阅读
相关推荐
教程资讯
教程资讯排行