javaweb 商品管理系统,JavaWeb商品管理系统的设计与实现
时间:2024-10-27 来源:网络 人气:
JavaWeb商品管理系统的设计与实现

随着电子商务的快速发展,商品管理系统的需求日益增长。JavaWeb技术因其跨平台、开源、易扩展等特点,成为开发商品管理系统的首选技术之一。本文将详细介绍JavaWeb商品管理系统的设计与实现过程。
一、系统概述

JavaWeb商品管理系统是一个基于JavaWeb技术的在线商品管理系统,旨在为商家提供一个高效、便捷的商品管理平台。系统主要包括以下功能模块:
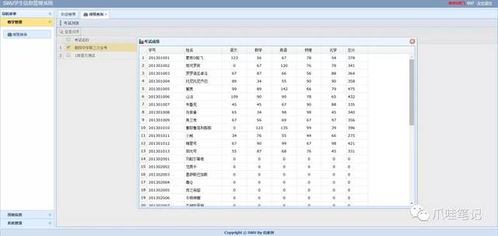
商品信息管理:包括商品添加、修改、删除、查询等操作。
订单管理:包括订单查询、订单处理、订单统计等操作。
用户管理:包括用户注册、登录、信息修改、权限管理等操作。
库存管理:包括库存查询、库存预警、库存调整等操作。
报表统计:包括销售统计、库存统计、用户统计等报表生成。
二、系统设计

2.1 技术选型
本系统采用JavaWeb技术栈,主要包括以下技术:
前端:HTML、CSS、JavaScript、jQuery、Bootstrap等。
后端:Java、Servlet、JSP、JavaBean、JDBC、MyBatis等。
数据库:MySQL。
服务器:Tomcat。
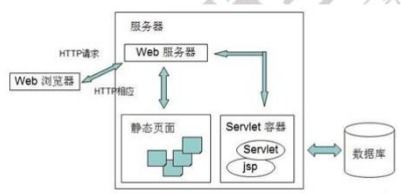
2.2 系统架构
本系统采用分层架构,主要包括以下层次:
表现层:负责与用户交互,展示系统界面。
业务逻辑层:负责处理业务逻辑,如商品管理、订单管理等。
数据访问层:负责与数据库交互,实现数据的增删改查。
数据持久层:负责数据的存储和检索。
三、系统实现

3.1 数据库设计
根据系统需求,设计以下数据库表:
商品表(product):存储商品信息,如商品名称、价格、库存等。
订单表(order):存储订单信息,如订单号、用户ID、商品ID、数量、总价等。
用户表(user):存储用户信息,如用户名、密码、邮箱、手机号等。
3.2 业务逻辑层实现
业务逻辑层主要负责处理业务逻辑,如商品管理、订单管理等。以下为商品管理模块的实现示例:
public class ProductService {
// 添加商品
public void addProduct(Product product) {
// 数据库操作:插入商品信息
}
// 修改商品
public void updateProduct(Product product) {
// 数据库操作:更新商品信息
}
// 删除商品
public void deleteProduct(Integer productId) {
// 数据库操作:删除商品信息
}
// 查询商品
public List queryProduct(String productName) {
// 数据库操作:查询商品信息
return new ArrayList();
}
3.3 前端实现
前端采用Bootstrap框架,实现响应式布局,提高用户体验。以下为商品管理模块的前端实现示例:
// 添加商品
function addProduct() {
var productName = $(
相关推荐
教程资讯
教程资讯排行