mhk个人考试系统,MHK个人考试系统的设计与实现
时间:2024-10-29 来源:网络 人气:631
MHK个人考试系统的设计与实现

随着我国少数民族汉语水平等级考试(MHK)的普及,越来越多的考生希望通过便捷的在线平台进行考试。本文将介绍MHK个人考试系统的设计与实现,旨在为考生提供高效、便捷的考试服务。
一、系统背景与需求分析

1. 系统背景
2. 需求分析
(1)考生需求:方便快捷地进行在线报名、缴费、模拟考试、查询成绩等操作。
(2)管理员需求:对考生信息、考试资料、成绩等进行管理,确保考试的公正性和科学性。
二、系统设计

1. 系统架构
MHK个人考试系统采用B/S架构,分为前端和后端两部分。前端使用HTML5、CSS3和Vue.js等技术,后端使用Java(SpringBootSSM)、Python(FlaskDjango)、ThinkPHP和Node.js等技术。
2. 功能模块
(1)考生模块:包括在线报名、缴费、模拟考试、查询成绩、错题解析等功能。
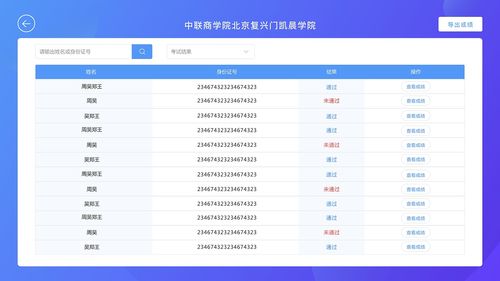
(2)管理员模块:包括考生信息管理、考试资料管理、成绩管理、公告发布等功能。
(3)题库模块:提供不同练习模式及错题解析,方便考生复习。
三、系统实现

1. 技术选型
前端:HTML5、CSS3、Vue.js
后端:Java(SpringBootSSM)、Python(FlaskDjango)、ThinkPHP、Node.js
数据库:MySQL
2. 关键技术实现
(1)在线报名:考生通过填写个人信息、选择考试科目、上传照片等步骤完成报名。
(2)缴费:支持多种支付方式,如支付宝、微信支付等。
(3)模拟考试:提供多种题型,如选择题、填空题、阅读理解等,考生可在线进行模拟考试。
(4)成绩查询:考生可随时查询自己的考试成绩,包括笔试和口试成绩。
(5)错题解析:针对错题,系统提供详细的解析和知识点讲解,帮助考生巩固知识。
四、系统测试与优化

1. 测试方法
系统测试采用黑盒测试和白盒测试相结合的方法,确保系统功能的完整性和稳定性。
2. 优化措施
(1)优化前端页面,提高用户体验。
(2)优化后端代码,提高系统性能。
(3)加强系统安全,防止数据泄露。
MHK个人考试系统的设计与实现,为考生提供了便捷、高效的在线考试服务。随着技术的不断发展,未来MHK个人考试系统将更加智能化、个性化,为我国少数民族汉语教育事业做出更大贡献。
相关推荐
教程资讯
教程资讯排行