js在线客服系统, 二、系统需求分析
时间:2024-10-31 来源:网络 人气:
《基于JavaScript的在线客服系统设计与实现》
二、系统需求分析

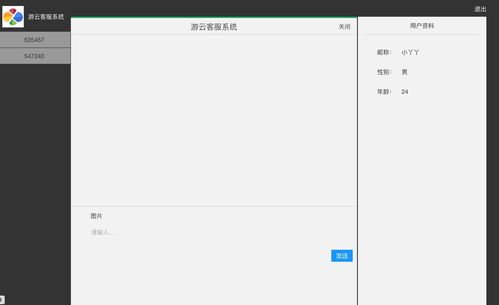
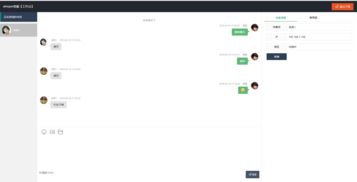
实时聊天:客服人员与访客之间能够进行实时的文字、图片、文件等信息的交流。
访客信息管理:系统应能够记录访客的基本信息,如IP地址、访问时间等。
客服人员管理:系统应支持客服人员的添加、删除、权限管理等操作。
消息记录:系统应能够保存聊天记录,方便后续查询和分析。
系统稳定性:系统应具备良好的稳定性,能够应对高并发访问。
三、系统架构设计

基于JavaScript的在线客服系统通常采用前后端分离的架构。以下是系统架构的简要介绍:
前端:使用HTML、CSS和JavaScript等技术实现用户界面和交互功能。
后端:使用Node.js、Express等框架搭建服务器,处理业务逻辑和数据存储。
数据库:使用MySQL、MongoDB等数据库存储用户信息、聊天记录等数据。
四、关键技术实现

1. 实时聊天功能
使用WebSocket技术实现客服人员与访客之间的实时通信。WebSocket允许在单个TCP连接上进行全双工通信,从而实现实时消息传递。
2. 访客信息管理
在数据库中创建访客信息表,记录访客的基本信息。前端页面通过AJAX请求获取访客信息,并展示在聊天界面中。
3. 客服人员管理
在数据库中创建客服人员信息表,记录客服人员的姓名、权限等信息。后端提供API接口,实现客服人员的添加、删除、权限管理等操作。
4. 消息记录
将聊天记录存储在数据库中,包括发送者、接收者、消息内容、发送时间等信息。前端页面通过AJAX请求获取聊天记录,并展示在聊天界面中。
5. 系统稳定性
使用负载均衡技术,如Nginx,实现多台服务器之间的负载均衡。同时,对系统进行性能优化,如缓存、数据库索引等,以提高系统稳定性。
五、系统测试与部署

在系统开发完成后,需要进行全面的测试,包括功能测试、性能测试、安全测试等。测试通过后,将系统部署到服务器上,供用户使用。
基于JavaScript的在线客服系统具有轻量级、易部署、跨平台等特点,能够满足企业对在线客服的需求。本文介绍了系统需求分析、架构设计、关键技术实现等方面的内容,为开发者提供了参考。
七、未来展望

相关推荐
教程资讯
教程资讯排行