js 粒子系统, 什么是粒子系统?
时间:2024-11-01 来源:网络 人气:
JavaScript 粒子系统:创造动态视觉效果的魔法
在Web开发中,粒子系统是一种强大的工具,它能够帮助我们创建出令人惊叹的动态视觉效果。这些效果可以应用于网页、游戏、动画和许多其他类型的数字媒体。本文将深入探讨JavaScript粒子系统的概念、实现方法以及如何在实际项目中应用它们。
什么是粒子系统?

粒子系统是一种通过模拟大量微小粒子来创建复杂视觉效果的技术。这些粒子可以模拟自然现象,如烟雾、火焰、雨滴、雪花等,也可以用于创造独特的视觉效果,如爆炸、光芒四射等。
粒子系统的组成

一个基本的粒子系统通常由以下几个部分组成:
粒子生成器:负责生成新的粒子。
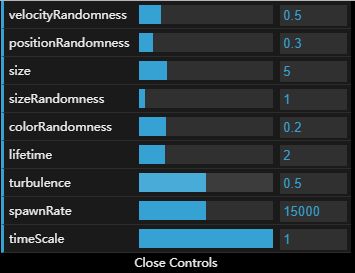
粒子属性:定义粒子的外观和行为,如大小、颜色、速度等。
粒子更新:负责更新粒子的位置、速度和其他属性。
渲染器:负责将粒子渲染到屏幕上。
JavaScript中的粒子系统实现

在JavaScript中,我们可以使用多种库来实现粒子系统,其中最流行的是Three.js。Three.js是一个开源的JavaScript库,用于创建和显示3D图形和动画。
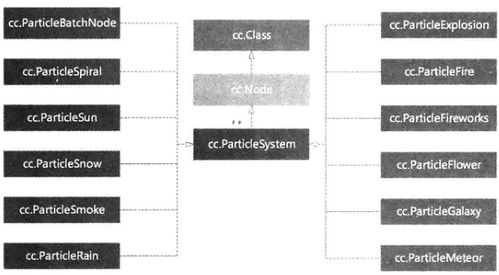
Three.js粒子系统简介

THREE.ParticleSystem:创建粒子系统的类。
THREE.ParticleBasicMaterial:定义粒子的基本材质。
THREE.Geometry:定义粒子的几何形状。
创建粒子系统

以下是一个简单的示例,展示如何使用Three.js创建一个粒子系统:
```javascript
// 创建场景、相机和渲染器
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
// 创建粒子材质
const particleMaterial = new THREE.ParticleBasicMaterial({
color: 0xFFFFFF,
size: 5
// 创建粒子几何体
const particleGeometry = new THREE.Geometry();
// 添加粒子
粒子运动:通过更新粒子的位置和速度来实现。
粒子生命周期:定义粒子的出生、成长和死亡过程。
粒子颜色变化:根据粒子的生命周期或位置变化颜色。
性能优化

减少粒子数量:根据需要减少粒子的数量。
使用低分辨率贴图:使用低分辨率的纹理可以减少渲染负担。
使用Web Workers:将粒子系统的计算任务分配给Web Workers,避免阻塞主线程。
JavaScript,
相关推荐
教程资讯
教程资讯排行