
js显示系统时间, JavaScript简介
时间:2024-11-02 来源:网络 人气:
JavaScript实现系统时间实时显示
在网页设计中,实时显示系统时间是一个常见且实用的功能。它不仅能够提升用户体验,还能为用户提供准确的时间信息。本文将详细介绍如何使用JavaScript实现系统时间的实时显示。
JavaScript简介

JavaScript是一种轻量级的编程语言,常用于网页开发中。它允许网页进行交互,实现动态效果。JavaScript与HTML和CSS一起,构成了网页开发的三大核心技术。
获取当前时间

在JavaScript中,我们可以使用`Date`对象来获取当前时间。`Date`对象包含了日期和时间的各种属性和方法,如`getFullYear()`、`getMonth()`、`getDate()`、`getHours()`、`getMinutes()`和`getSeconds()`等。
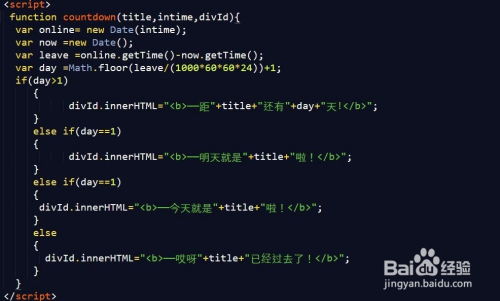
示例代码

```javascript
var now = new Date();
var year = now.getFullYear();
var month = now.getMonth() + 1; // 月份是从0开始的,所以需要加1
var date = now.getDate();
var hours = now.getHours();
var minutes = now.getMinutes();
var seconds = now.getSeconds();
格式化时间

获取到时间后,我们通常需要将其格式化为易读的形式。以下是一个简单的格式化函数,可以将时间格式化为“年-月-日 时:分:秒”的形式。
示例代码

```javascript
function formatTime(date) {
var year = date.getFullYear();
var month = date.getMonth() + 1;
var day = date.getDate();
var hours = date.getHours();
var minutes = date.getMinutes();
var seconds = date.getSeconds();
month = month
实时显示系统时间

相关推荐
教程资讯
教程资讯排行













