js系统下载,轻松入门与安装
时间:2024-11-14 来源:网络 人气:55
JavaScript系统下载指南:轻松入门与安装

JavaScript(简称JS)是一种广泛使用的编程语言,它不仅在前端开发中扮演着重要角色,也在服务器端开发中发挥着巨大作用。本文将为您详细介绍如何下载JavaScript系统,包括环境搭建和安装步骤,帮助您轻松入门。
一、了解JavaScript系统

JavaScript系统通常指的是Node.js,它是一个基于Chrome V8引擎的JavaScript运行环境,允许开发者使用JavaScript进行服务器端编程。Node.js具有非阻塞I/O和事件驱动架构,非常适合构建高性能网络应用。
二、选择合适的JavaScript系统版本

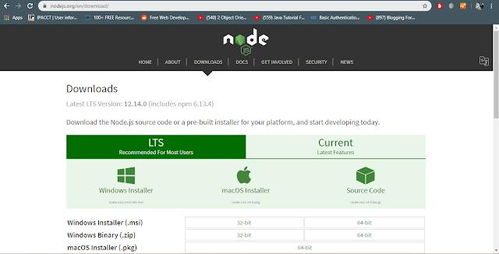
您可以通过以下链接访问Node.js官网下载页面:[Node.js官网下载](https://nodejs.org/en/download/)
三、下载JavaScript系统

以下是在不同操作系统上下载JavaScript系统的步骤:
1. Windows系统
(1)访问Node.js官网下载页面。
(2)选择合适的版本,点击下载链接。
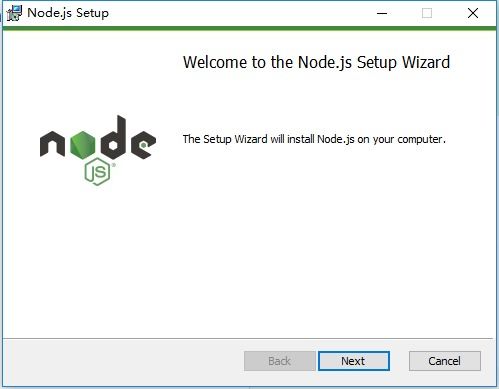
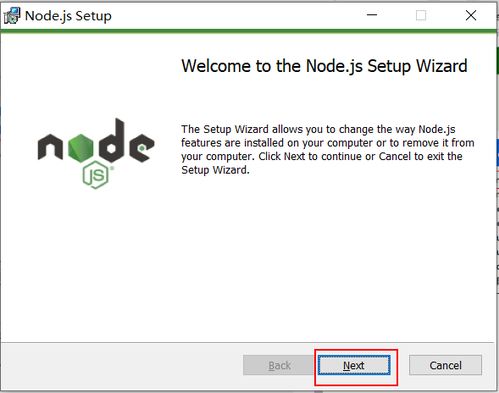
(3)下载完成后,运行安装程序,按照提示进行安装。
2. macOS系统
(1)打开终端。
(2)使用Homebrew包管理工具安装Node.js,命令如下:
brew install node
(3)安装完成后,您可以通过命令行验证安装结果,命令如下:
node -v
3. Linux系统
(1)使用包管理工具安装Node.js,例如在Ubuntu系统中,可以使用以下命令:
sudo apt-get install nodejs
(2)安装完成后,验证安装结果,命令如下:
node -v
四、配置JavaScript系统环境

在安装JavaScript系统后,您可能需要配置环境变量,以便在命令行中直接使用Node.js和npm(Node.js的包管理器)。
1. Windows系统
(1)右键点击“此电脑”,选择“属性”。
(2)在“系统”窗口中,点击“高级系统设置”。
(3)在“系统属性”窗口中,点击“环境变量”。
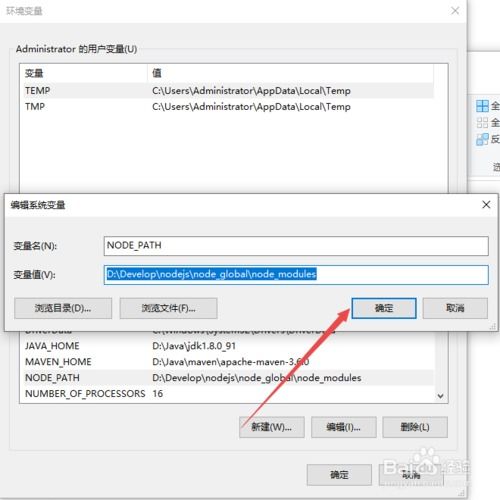
(4)在“系统变量”中,找到“Path”变量,点击“编辑”。
(5)在“编辑环境变量”窗口中,将Node.js的安装路径添加到变量值中,然后点击“确定”。
2. macOS和Linux系统
在终端中,执行以下命令:
export PATH=$PATH:/path/to/nodejs/installation
将`/path/to/nodejs/installation`替换为您Node.js的安装路径。
通过以上步骤,您已经成功下载并配置了JavaScript系统。现在,您可以开始使用Node.js进行服务器端编程,探索JavaScript的无限可能。
相关推荐
教程资讯
教程资讯排行