html投票系统,HTML投票系统的基本原理
时间:2024-11-15 来源:网络 人气:
HTML投票系统的基本原理

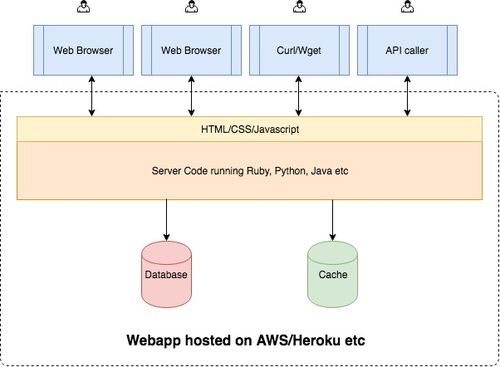
HTML投票系统主要基于前端技术实现,包括HTML、CSS和JavaScript。用户通过浏览器访问投票页面,进行投票操作。系统后台则负责处理投票数据,包括投票统计、结果展示等。以下是HTML投票系统的基本原理:
用户访问投票页面,页面通过HTML展示投票主题、选项等信息。
用户选择投票选项,并通过表单提交投票数据。
JavaScript脚本处理表单数据,发送请求到服务器。
服务器端脚本接收请求,处理投票数据,并存储到数据库中。
服务器端脚本根据投票数据生成投票结果,并通过HTML展示给用户。
HTML投票系统的设计

设计一个高效的HTML投票系统,需要考虑以下几个方面:
用户界面设计:简洁、美观、易于操作。
数据存储:安全、可靠、易于扩展。
投票功能:支持单选、多选、排序等。
结果展示:实时、清晰、直观。
安全性:防止恶意投票、数据泄露等。
HTML投票系统的实现

以下是一个简单的HTML投票系统实现示例:
```html
HTML投票系统

/ 样式设计 /

.container {
width: 300px;
margin: 0 auto;
}
.vote-item {
margin-bottom: 20px;
}
.vote-option {
margin-right: 10px;
}
作者 小编
相关推荐
教程资讯
教程资讯排行