
hmr系统,什么是HMR系统?
时间:2024-11-16 来源:网络 人气:65
什么是HMR系统?

HMR系统,即Hot Module Replacement,中文通常称为模块热替换或模块热更新。它是一种在应用程序运行时替换、添加或删除模块的技术,而无需完全刷新页面。这种技术对于前端开发来说,尤其重要,因为它可以极大地提高开发效率和用户体验。
HMR系统的起源与发展

HMR系统最初由Webpack设计实现,随着前端工程的日益庞大和复杂,传统的页面刷新方式已经无法满足快速开发和调试的需求。HMR的出现,使得开发者可以在不刷新页面的情况下,实时看到代码变更后的效果,极大地提升了开发效率。
HMR系统的原理

HMR系统的实现原理主要基于以下几个步骤:
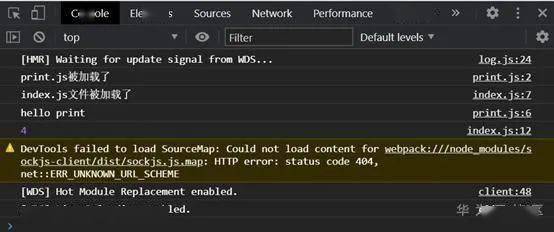
监听文件变化:HMR系统会监听项目中的文件变化,一旦检测到文件被修改,就会触发重新编译。
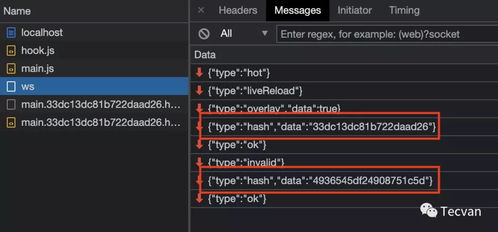
发送更新消息:编译完成后,Webpack Dev Server会将新的模块发送到浏览器端。
浏览器接收更新:浏览器接收到更新消息后,会通过JSONP请求拉取更新的模块。
模块替换:浏览器通过替换旧的模块,实现模块的热更新。
HMR系统的优势

HMR系统具有以下优势:
提高开发效率:开发者无需刷新页面即可看到代码变更后的效果,大大缩短了开发周期。
减少资源消耗:无需重新加载整个页面,减少了资源消耗。
提升用户体验:用户无需等待页面刷新,即可看到最新的页面效果。
支持模块级别更新:HMR系统支持模块级别的更新,开发者可以针对特定模块进行更新,而不影响其他模块。
HMR系统的应用场景

HMR系统在以下场景中具有广泛的应用:
前端开发:在开发过程中,HMR系统可以帮助开发者快速定位问题,提高开发效率。
组件库开发:在开发组件库时,HMR系统可以实时展示组件的更新效果,方便开发者进行调试。
服务器端渲染(SSR):在SSR项目中,HMR系统可以帮助开发者快速更新服务器端渲染的组件。
持续集成/持续部署(CI/CD):在CI/CD流程中,HMR系统可以实时更新应用程序,提高部署效率。
HMR系统的实现方式

HMR系统的实现方式主要有以下几种:
Webpack:Webpack是一个流行的JavaScript模块打包工具,它内置了HMR功能。
Parcel:Parcel是一个快速、零配置的Web应用打包工具,它也支持HMR。
Vite:Vite是一个基于ESM的构建工具,它利用HMR API实现了毫秒级别的更新速度。
HMR系统的配置与使用

以下是在Webpack中配置和使用HMR的示例:
```javascript
// webpack.config.js
module.exports = {
// ...其他配置
devServer: {
hot: true, // 启用HMR
},
```javascript
// index.js
import component from
相关推荐
教程资讯
教程资讯排行













