
js 系统时间, JavaScript 日期对象简介
时间:2024-11-17 来源:网络 人气:
JavaScript实现系统时间的获取与显示
在网页开发中,实时显示系统时间是一个常见的需求。JavaScript 提供了强大的日期和时间处理功能,使得我们能够轻松地获取和显示系统时间。本文将详细介绍如何使用 JavaScript 获取当前系统时间,并将其以不同的格式显示在网页上。
JavaScript 日期对象简介

JavaScript 中的 `Date` 对象用于处理日期和时间。通过创建一个 `Date` 对象,我们可以获取当前时间,也可以设置和操作日期和时间。
```javascript
const currentDate = new Date();
上述代码创建了一个 `Date` 对象,它包含了当前系统的日期和时间信息。
获取系统时间的基本方法

1. 获取当前时间

要获取当前时间,我们可以直接使用 `Date()` 函数。
```javascript
const currentTime = new Date();
2. 获取特定格式的时间

`Date` 对象提供了多种方法来获取特定格式的时间,如年份、月份、日期、小时、分钟和秒等。
```javascript
const year = currentTime.getFullYear();
const month = currentTime.getMonth() + 1; // 月份是从0开始的,所以需要加1
const date = currentTime.getDate();
const hours = currentTime.getHours();
const minutes = currentTime.getMinutes();
const seconds = currentTime.getSeconds();
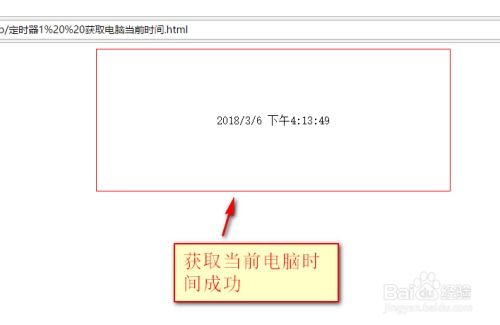
时间格式化显示

获取到时间后,我们通常需要将其格式化为易读的字符串形式,并在网页上显示。
1. 使用模板字符串

模板字符串可以让我们更方便地拼接字符串。
```javascript
const formattedTime = `${year}-${month.toString().padStart(2, '0')}-${date.toString().padStart(2, '0')} ${hours.toString().padStart(2, '0')}:${minutes.toString().padStart(2, '0')}:${seconds.toString().padStart(2, '0')}`;
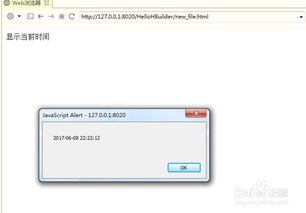
2. 使用 innerHTML 属性

将格式化后的时间显示在网页上,我们可以使用元素的 `innerHTML` 属性。
```javascript
document.getElementById('timeDisplay').innerHTML = formattedTime;
实时更新时间

为了使时间在网页上实时更新,我们可以使用 `setInterval` 函数来周期性地执行一个函数。
```javascript
function updateTime() {
const currentTime = new Date();
const formattedTime = `${currentTime.getFullYear()}-${(currentTime.getMonth() + 1).toString().padStart(2, '0')}-${currentTime.getDate().toString().padStart(2, '0')} ${currentTime.getHours().toString().padStart(2, '0')}:${currentTime.getMinutes().toString().padStart(2, '0')}:${currentTime.getSeconds().toString().padStart(2, '0')}`;
document.getElementById('timeDisplay').innerHTML = formattedTime;
setInterval(updateTime, 1000); // 每秒更新一次时间
通过以上步骤,我们可以使用 JavaScript 获取和显示系统时间。在实际开发中,可以根据需求调整时间格式和更新频率,以实现更加个性化的时间显示效果。掌握这些基本技巧,将为你的网页开发带来更多可能性。
相关推荐
教程资讯
教程资讯排行













