
python网页 天气模块,python网页版在线编辑器
时间:2024-11-17 来源:网络 人气:
Python网页天气模块:轻松获取实时天气信息
一、准备工作

在开始开发之前,我们需要做一些准备工作:
1.1 安装Python环境

确保您的计算机上已安装Python环境。您可以从Python官方网站下载并安装最新版本的Python。
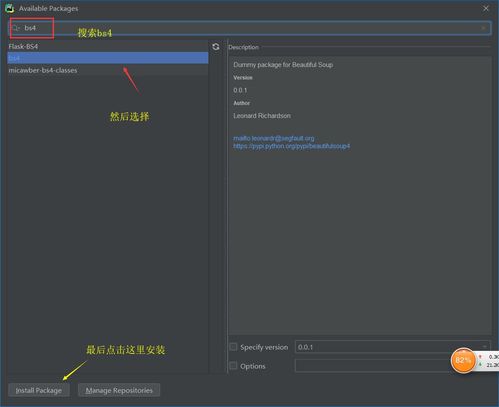
1.2 安装相关库

为了实现网页天气模块,我们需要安装以下Python库:
- Flask:一个轻量级的Web框架,用于快速搭建Web应用。
- requests:用于发送HTTP请求,获取天气数据。
您可以使用pip命令安装这些库:
```bash
pip install Flask requests
二、创建天气模块

接下来,我们将创建一个简单的天气模块,用于获取并展示实时天气信息。
2.1 创建Flask应用

首先,我们需要创建一个Flask应用。在Python文件中,编写以下代码:
```python
from flask import Flask, render_template
import requests
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
if __name__ == '__main__':
app.run(debug=True)
这段代码创建了一个名为`app`的Flask应用,并定义了一个路由`/`,当访问该路由时,将渲染`index.html`模板。
2.2 获取天气数据

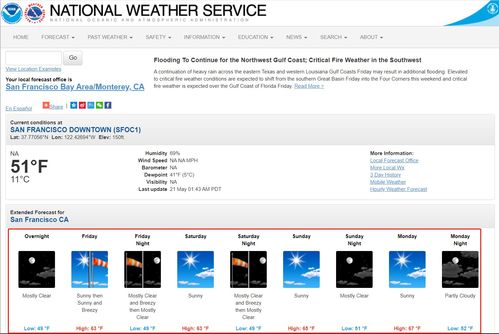
为了获取天气数据,我们需要使用API。这里我们以和风天气API为例,其URL为`https://api.seniverse.com/v3/weather/now.json`。
在`index.py`文件中,添加以下代码:
```python
def get_weather(city):
api_key = 'your_api_key' 替换为您的API密钥
location = city
language = 'zh-Hans'
unit = 'c'
params = {
'key': api_key,
'location': location,
'language': language,
'unit': unit
}
response = requests.get('https://api.seniverse.com/v3/weather/now.json', params=params)
return response.json()
这段代码定义了一个`get_weather`函数,用于获取指定城市的天气数据。
2.3 渲染模板

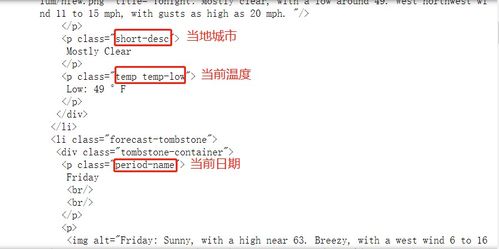
现在,我们需要创建一个HTML模板来展示天气信息。在项目目录下创建一个名为`templates`的文件夹,并在其中创建一个名为`index.html`的文件,内容如下:
```html
相关推荐
教程资讯
教程资讯排行













