javascript获取系统时间, JavaScript Date 对象简介
时间:2024-11-23 来源:网络 人气:
JavaScript获取系统时间详解
在网页开发中,显示系统当前时间是一个常见的需求。JavaScript 提供了强大的日期和时间处理功能,使得我们能够轻松地在网页上显示和操作时间。本文将详细介绍如何使用 JavaScript 获取系统时间,并展示如何在网页上实时显示。
JavaScript Date 对象简介

JavaScript 中的 `Date` 对象用于处理日期和时间。当你创建一个 `Date` 对象时,它会自动初始化为当前系统时间。以下是如何创建一个 `Date` 对象的示例:
```javascript
var currentDate = new Date();
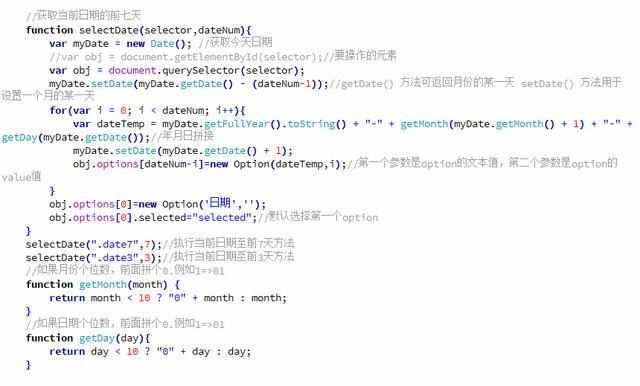
获取系统时间的方法

- `getFullYear()`:获取四位数字表示的年份。
- `getMonth()`:获取月份(0 表示一月,11 表示十二月)。
- `getDate()`:获取一个月中的某一天(1 到 31)。
- `getDay()`:获取一周中的某一天(0 表示周日,6 表示周六)。
- `getHours()`:获取小时数(0 到 23)。
- `getMinutes()`:获取分钟数(0 到 59)。
- `getSeconds()`:获取秒数(0 到 59)。
- `getMilliseconds()`:获取毫秒数(0 到 999)。
以下是如何使用这些方法获取当前时间的示例:
```javascript
var year = currentDate.getFullYear();
var month = currentDate.getMonth();
var day = currentDate.getDate();
var weekDay = currentDate.getDay();
var hour = currentDate.getHours();
var minute = currentDate.getMinutes();
var second = currentDate.getSeconds();
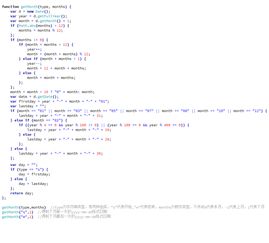
格式化时间显示

获取到时间后,我们通常需要将其格式化为易于阅读的格式。以下是一个将时间格式化为
相关推荐
教程资讯
教程资讯排行