html管理系统模板
时间:2024-11-23 来源:网络 人气:
HTML管理系统模板:打造高效办公的利器
在信息化时代,管理系统已经成为企业、机构和个人日常办公的重要组成部分。一个优秀的HTML管理系统模板不仅能够提高工作效率,还能提升用户体验。本文将为您详细介绍HTML管理系统模板的特点、制作方法和应用场景,帮助您打造一个高效、便捷的管理系统。
一、HTML管理系统模板的特点

1. 界面美观
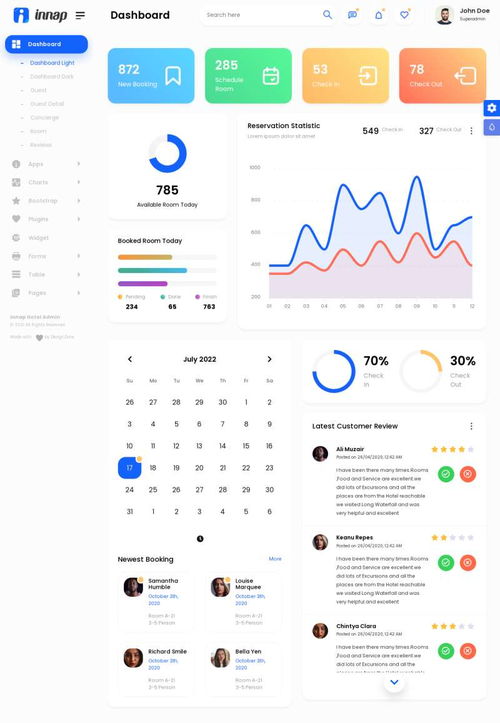
HTML管理系统模板采用现代设计理念,界面简洁、美观,符合用户审美需求。
2. 代码规范
模板采用规范的HTML、CSS和JavaScript代码,易于维护和扩展。
3. 跨平台兼容
HTML管理系统模板可在各种浏览器和设备上运行,无需额外适配。
4. 易于定制
用户可以根据实际需求对模板进行个性化定制,满足不同场景下的使用需求。
二、HTML管理系统模板的制作方法

1. 确定需求
在制作HTML管理系统模板之前,首先要明确系统的功能、界面风格和目标用户群体。
2. 设计界面
根据需求设计系统界面,包括导航栏、菜单栏、内容区域等。
3. 编写代码
使用HTML、CSS和JavaScript等技术编写系统代码,实现界面布局和功能。
4. 测试与优化
在完成代码编写后,进行系统测试,确保功能正常、界面美观。根据测试结果进行优化,提高系统性能。
5. 部署上线
将制作好的HTML管理系统模板部署到服务器,供用户使用。
三、HTML管理系统模板的应用场景

1. 企业内部管理
HTML管理系统模板可以用于企业内部管理,如人事管理、财务管理、项目管理等。
2. 机构办公系统
学校、医院、政府机构等机构可以使用HTML管理系统模板进行办公自动化管理。
3. 个人博客系统
个人博客系统可以使用HTML管理系统模板实现文章发布、评论管理等功能。
4. 在线商城
HTML管理系统模板可以用于在线商城,实现商品展示、订单管理、用户管理等功能。
四、HTML管理系统模板的制作技巧

1. 优化页面加载速度
通过压缩图片、合并CSS和JavaScript文件等方法,提高页面加载速度。
2. 适应不同屏幕尺寸
使用响应式设计技术,使系统界面在不同设备上都能良好显示。
3. 确保代码可读性
编写清晰、规范的代码,方便后期维护和扩展。
4. 注重用户体验
在制作过程中,关注用户操作习惯,提高系统易用性。
HTML管理系统模板是提高办公效率、提升用户体验的重要工具。通过本文的介绍,相信您已经对HTML管理系统模板有了更深入的了解。在制作过程中,遵循以上技巧,您将打造出一个高效、便捷的管理系统。
相关推荐
教程资讯
教程资讯排行