js 判断 操作系统
时间:2024-12-01 来源:网络 人气:
JavaScript 判断操作系统:前端开发中的实用技巧
在Web开发中,了解用户所使用的操作系统对于实现特定的功能或优化用户体验至关重要。JavaScript 提供了多种方法来检测用户的操作系统。本文将详细介绍如何使用JavaScript来判断操作系统,并提供一些实用的技巧。
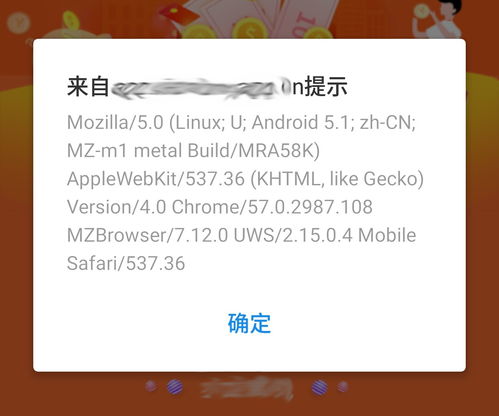
一、使用 navigator.userAgent 属性


二、检测 Windows 操作系统


要检测用户是否使用的是 Windows 操作系统,可以通过以下方式:
```javascript
function isWindows() {
return navigator.userAgent.indexOf('Windows') > -1;
if (isWindows()) {
console.log('用户正在使用 Windows 操作系统');
三、检测 macOS 操作系统


检测 macOS 操作系统的方法与检测 Windows 类似:
```javascript
function isMacOS() {
return navigator.userAgent.indexOf('Macintosh') > -1 && navigator.userAgent.indexOf('Windows') === -1;
if (isMacOS()) {
console.log('用户正在使用 macOS 操作系统');
四、检测 Linux 操作系统


检测 Linux 操作系统可以通过以下代码实现:
```javascript
function isLinux() {
return navigator.userAgent.indexOf('Linux') > -1;
if (isLinux()) {
console.log('用户正在使用 Linux 操作系统');
五、检测 iOS 操作系统


检测 iOS 操作系统需要检查用户代理字符串中是否包含 'iPhone'、'iPad' 或 'iPod':
```javascript
function isiOS() {
return navigator.userAgent.indexOf('iPhone') > -1 || navigator.userAgent.indexOf('iPad') > -1 || navigator.userAgent.indexOf('iPod') > -1;
if (isiOS()) {
console.log('用户正在使用 iOS 操作系统');
六、检测 Android 操作系统


检测 Android 操作系统可以通过查找 'Android' 字符串:
```javascript
function isAndroid() {
return navigator.userAgent.indexOf('Android') > -1;
if (isAndroid()) {
console.log('用户正在使用 Android 操作系统');
七、跨平台检测方法


在实际开发中,可能需要同时检测多个操作系统。以下是一个跨平台检测的示例:
```javascript
function detectOS() {
var userAgent = navigator.userAgent || navigator.vendor || window.opera;
if (/windows nt/i.test(userAgent)) {
return 'Windows';
} else if (/macintosh|mac os x/i.test(userAgent)) {
return 'macOS';
} else if (/linux/i.test(userAgent)) {
return 'Linux';
} else if (/iphone|ipad|ipod/i.test(userAgent)) {
return 'iOS';
} else if (/android/i.test(userAgent)) {
return 'Android';
} else {
return 'Unknown';
}
console.log('操作系统:' + detectOS());
八、注意事项


在使用 `navigator.userAgent` 进行操作系统检测时,需要注意以下几点:
- 用户代理字符串可能会被篡改,因此检测结果可能不准确。
- 用户代理字符串可能会随着浏览器版本的更新而发生变化,因此需要定期更新检测逻辑。
- 检测方法可能无法覆盖所有操作系统,特别是较新的操作系统或移动设备。

通过以上方法,我们可以使用 JavaScript 来判断用户的操作系统。在实际开发中,了解用户所使用的操作系统有助于我们更好地优化网站或应用程序的性能和用户体验。希望本文能帮助你掌握这一实用的前端开发技巧。
相关推荐
教程资讯
教程资讯排行