
js 获得系统时间, JavaScript Date 对象简介
时间:2024-12-04 来源:网络 人气:
JavaScript 获取系统时间详解
在Web开发中,获取系统时间是一个基础且常用的功能。JavaScript 提供了丰富的API来帮助我们获取和操作时间。本文将详细介绍如何使用JavaScript获取系统时间,包括年、月、日、时分秒等详细信息。
JavaScript Date 对象简介

JavaScript中的Date对象用于处理日期和时间。通过创建一个Date对象,我们可以获取当前时间,也可以设置和操作日期和时间。
```javascript
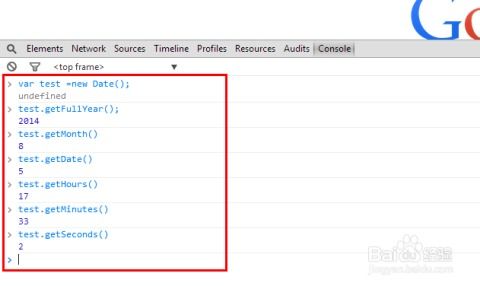
var now = new Date();
上述代码创建了一个名为`now`的Date对象,它包含了当前系统的日期和时间。
获取年、月、日

要获取年、月、日,我们可以使用Date对象的`getFullYear()`、`getMonth()`和`getDate()`方法。
```javascript
var year = now.getFullYear();
var month = now.getMonth(); // 注意:getMonth()返回的月份是从0开始的,即0代表1月
var day = now.getDate();
`getFullYear()`方法返回四位数字表示的年份,`getMonth()`方法返回月份(0-11),`getDate()`方法返回一个月中的某一天(1-31)。
获取时分秒

获取时分秒同样简单,使用`getHours()`、`getMinutes()`和`getSeconds()`方法即可。
```javascript
var hours = now.getHours();
var minutes = now.getMinutes();
var seconds = now.getSeconds();
`getHours()`方法返回小时数(0-23),`getMinutes()`方法返回分钟数(0-59),`getSeconds()`方法返回秒数(0-59)。
格式化时间

在实际应用中,我们通常需要将时间格式化为特定的格式。以下是一个简单的函数,用于将时间格式化为“年-月-日 时:分:秒”格式。
```javascript
function formatTime(date) {
var year = date.getFullYear();
var month = date.getMonth() + 1; // 加1是因为getMonth()返回的月份是从0开始的
var day = date.getDate();
var hours = date.getHours();
var minutes = date.getMinutes();
var seconds = date.getSeconds();
month = month < 10 ? '0' + month : month;
day = day < 10 ? '0' + day : day;
hours = hours < 10 ? '0' + hours : hours;
minutes = minutes < 10 ? '0' + minutes : minutes;
seconds = seconds < 10 ? '0' + seconds : seconds;
return year + '-' + month + '-' + day + ' ' + hours + ':' + minutes + ':' + seconds;
使用该函数,我们可以轻松地将时间格式化为所需的格式。
实时显示时间

在网页中实时显示时间,我们可以使用JavaScript的`setInterval()`方法来定时更新时间。
```javascript
function displayTime() {
var now = new Date();
var timeString = formatTime(now);
document.getElementById('time').innerText = timeString;
// 每秒更新一次时间
setInterval(displayTime, 1000);
// 初始化时间显示
displayTime();
在上述代码中,我们定义了一个`displayTime`函数,它获取当前时间,并使用`formatTime`函数将其格式化为字符串。我们使用`setInterval()`方法每秒调用一次`displayTime`函数,以实现实时更新时间。
通过本文的介绍,相信你已经掌握了使用JavaScript获取和操作系统时间的方法。在实际开发中,这些技能将帮助你实现各种与时间相关的功能,如倒计时、时间选择器等。希望本文对你有所帮助!
相关推荐
教程资讯
教程资讯排行













