
js安卓系统时间格式, JavaScript时间格式概述
时间:2024-12-23 来源:网络 人气:
《JavaScript在安卓系统中设置时间格式的技巧与注意事项》
在移动应用开发中,时间格式的正确显示对于用户体验至关重要。JavaScript作为一种广泛使用的编程语言,在安卓系统中设置时间格式具有很高的灵活性。本文将详细介绍如何在安卓系统中使用JavaScript设置时间格式,并探讨一些相关的注意事项。
JavaScript时间格式概述

JavaScript中的Date对象提供了丰富的日期和时间处理功能。通过Date对象,我们可以轻松地获取当前时间、设置时间、格式化时间等。在安卓系统中,JavaScript的时间格式设置主要依赖于Date对象的API。
获取当前时间

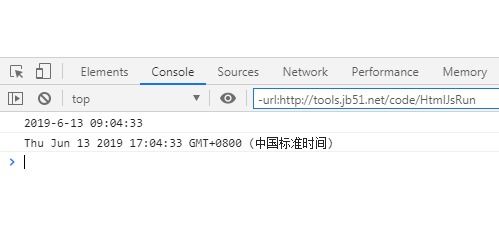
要获取安卓系统中的当前时间,可以使用以下代码:
```javascript
const now = new Date();
console.log(now);
上述代码将输出当前的时间,包括年、月、日、时、分、秒等信息。
设置时间格式

使用`toLocaleString()`方法

该方法可以根据不同的地区和语言环境来格式化时间。以下是一个示例:
```javascript
const now = new Date();
console.log(now.toLocaleString('zh-CN', { hour12: false }));
上述代码将输出当前时间,格式为“2023-04-01 14:30:00”,其中`hour12: false`表示使用24小时制。
使用`Intl.DateTimeFormat`对象

`Intl.DateTimeFormat`对象提供了更灵活的日期和时间格式化选项。以下是一个示例:
```javascript
const now = new Date();
const options = { year: 'numeric', month: 'long', day: 'numeric', hour: 'numeric', minute: 'numeric', second: 'numeric' };
console.log(new Intl.DateTimeFormat('zh-CN', options).format(now));
上述代码将输出当前时间,格式为“2023年4月1日 14时30分00秒”,可以根据需要调整`options`参数来设置不同的格式。
兼容性问题

不同浏览器之间的差异

不同浏览器对JavaScript的Date对象实现可能存在差异,导致时间格式化结果不一致。为了确保兼容性,建议使用`Intl.DateTimeFormat`对象,因为它提供了更好的跨浏览器支持。
旧版安卓系统

在旧版安卓系统中,部分浏览器的JavaScript引擎可能不支持`Intl.DateTimeFormat`对象。在这种情况下,可以考虑使用第三方库,如`moment.js`或`date-fns`,来处理日期和时间格式化。
注意事项

在使用JavaScript设置安卓系统中的时间格式时,需要注意以下几点:
地区和语言设置

确保安卓设备的地区和语言设置与JavaScript中使用的地区和语言设置一致,以避免时间格式化错误。
时区问题

在处理跨时区的时间时,需要考虑时区转换问题,以确保时间显示的准确性。
性能优化

频繁地格式化时间可能会对性能产生影响。在需要频繁显示时间的情况下,可以考虑缓存格式化后的时间字符串,以减少计算量。
JavaScript在安卓系统中设置时间格式具有很高的灵活性,但同时也需要注意兼容性和性能问题。通过本文的介绍,相信读者已经掌握了在安卓系统中使用JavaScript设置时间格式的技巧。在实际开发过程中,可以根据具体需求选择合适的时间格式设置方法,以确保应用的用户体验。
教程资讯
教程资讯排行













