
*** 调试助手

- 文件大小:17.60MB
- 界面语言:简体中文
- 文件类型:Android
- 授权方式:5G系统之家
- 软件类型:主题下载
- 发布时间:2025-02-03
- 运行环境:5G系统之家
- 下载次数:322
- 软件等级:
- 安全检测: 360安全卫士 360杀毒 电脑管家
系统简介
你有没有想过,在网络世界里,我们就像是在一片浩瀚的星空下探险,而网络调试工具,就像是那把神奇的指南针,指引我们找到问题的所在,让我们的探险之旅更加顺畅呢?今天,就让我带你一起探索这个神秘的世界,看看那些能让我们在网络海洋中如鱼得水的工具吧!
网络调试工具,你的网络探险家

想象你正在开发一个APP,突然发现它像得了健忘症一样,总是忘记保存用户的登录信息。这时候,你该怎么办呢?别急,网络调试工具就是你的救星!
Reactotron:你的React Native小助手

React Native开发者们,你们有福了!Reactotron这款工具,简直就是为你们量身定做的。它不仅能帮你监控应用程序的状态,还能追踪网络请求和性能指标。想象你就像拥有了一个贴心的助手,随时告诉你APP的“健康状况”。
安装Reactotron

1. 准备好你的开发环境,比如Node.js、watchman、Yarn、Java和Android Studio。
2. 创建一个React Native项目,使用命令:`npx react-native@latest init <项目名>`。
3. 安装Reactotron桌面应用程序,它是一个用Electron编写的桌面应用程序,可以通过Websocket与React或React Native应用程序进行通信。
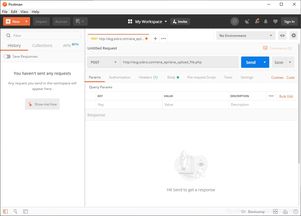
Proxyman Premium:网络调试的瑞士军刀
Proxyman Premium,这个名字听起来就让人联想到它强大的功能。它支持MacOS、iOS和iPadOS,提供丰富的功能,比如查看和编辑HTTP/HTTPS请求和响应、设置断点、过滤请求等。它还支持WebSocket、GraphQL和gRPC等现代网络协议调试,让你在网络调试的道路上如虎添翼。
使用Proxyman Premium
1. 确保你有一台macOS系统的电脑。
2. 准备一个手机(安卓或iOS皆可),并确保手机和电脑连接在同一个局域网内。
3. 下载并安装Proxyman Premium软件。
4. 在mac电脑上安装HelperTool并配置证书。
5. 在手机上,通过浏览器访问http://proxy.man/ssl来下载并安装Proxyman的证书。
6. 在手机上,进入Wi-Fi设置,选择当前连接的Wi-Fi,并设置代理为手动。
7. 在手动代理设置中,输入您在电脑上获取的IP地址和端口号。
8. 开始抓包,打开Proxyman Premium,你就可以看到所有的网络请求和响应了。
Fiddler:网络调试的老将
Fiddler,这个名字听起来就让人联想到它悠久的历史。它是一款由Telerik开发的免费网络调试代理工具,主要用于捕获HTTP和HTTPS请求,分析网络流量,调试网页或应用程序。它支持Windows操作系统,并提供丰富的功能,包括请求修改、性能测试、安全分析等。
使用Fiddler
1. 下载Fiddler,打开浏览器,访问Fiddler官方网站。
2. 点击下载”按钮,根据你的操作系统选择合适的版本(通常选择Fiddler Classic)。
3. 安装Fiddler,双击下载的安装包,启动安装向导。
4. 按照提示进行安装,建议使用默认设置。
5. 安装完成后,启动Fiddler。
6. 配置代理,打开浏览器,访问任何网站,你将在Fiddler中看到所有的网络请求和响应。
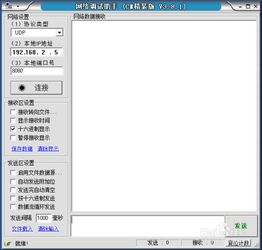
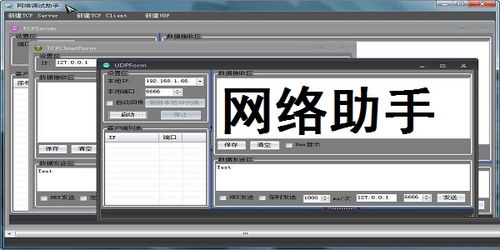
Socket通信测试:网络调试的利器
Socket通信测试,这个名字听起来就让人联想到它强大的功能。它是一款实用的TCP-UDP-Socket调试工具,不仅操作简单、功能强大,而且非常轻量化(不到2M),完全能够满足你的日常调试需求。
使用Socket通信测试
1. 下载Socket通信测试工具,解压后运行主程序即可进入工具主界面。
2. 根据你的需求选择TCP或UDP模式,并配置相关参数,例如端口号、IP地址等。
3. 模拟客户端与服务端的双向通信,查看发送与接收的数据内容,并实时验证通信效果。
网络调试工具,就像是我们的网络探险家,它们帮助我们找到问题的所在,让我们的网络之旅更加顺畅。希望这篇文章能让你对网络调试工具有一个更深入的了解,让你在网络海洋中畅游无阻!
常见问题
- 2025-02-03 狙击小日本游戏手机版
- 2025-02-03 巴士模拟2中文
- 2025-02-03 这里可以吃大餐
- 2025-02-03 BARMAK输入法
主题下载下载排行

其他人正在下载
- 魔笛MAGI 摩尔迦娜XP主题+Win7主题
- 轻音少女 秋山澪XP主题+Win7主题
- 海贼王 乌索普XP主题+Win7主题
- 学园默示录 毒岛冴子XP主题+Win7主题+Win8主题
- 太阳的后裔双宋CP唯美主题
- 的孙菲菲是大概的
- 是否SD敢达飞和房管局
- SD敢达飞和房管局
- 清纯美女xp主题下载
系统教程排行
- 957次 1 使用安卓系统的hifi,探索智能音质新境界
- 856次 2 安卓系统变得非常耗电,深度解析与高效解决策略
- 832次 3 系统主题app安卓手机,打造个性化安卓手机应用体验
- 629次 4 电脑安卓系统原神,安卓系统下的奇幻冒险之旅
- 530次 5 飞利浦手机非安卓系统,非安卓系统下的独特体验与挑战
- 679次 6 安卓系统耗电第二,安卓系统耗电问题解析与解决策略
- 911次 7 苹果安卓系统英文简称,iOS vs. Android: A Comparative Ove
- 533次 8 安卓系统图片艺术处理,图片艺术处理新境界
- 489次 9 鸿蒙系统安卓慌了吗,华为鸿蒙系统与安卓系统对比分析
- 415次 10 安卓系统开机绕过密码,数据安全无忧






